明煌团队采用最新web技术,实现PC网、微信网、手机网多网合一的HTML5跨平台自适应网站架构,支持电脑、平板、手机同一域名相同内容完美展现。
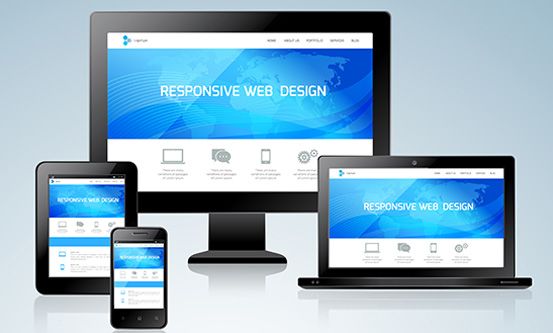
什么是响应式网站?
简单的来说就是一个界面,能在不同的设备访问并看到不同的效果。
移动设备和移动网络的使用已经超过传统pc端,随之而来的是对响应式移动网页设计等技术的需求空前高涨。
响应式网站的市场需求:
个人电脑、平板电脑、智能手机等这些电子设备品种繁复,假如一个网站在个人电脑上显现无缺,但是在手机屏幕上打开时会呈现溢出、页面呈现横向翻滚或许页面在手机上被极度减小等疑问,就会无法辨识。一个网站怎样在数十种屏幕上完美显现,成为我们所关注的疑问。假如要对于每一种终端各做一套页面,太耗费人力,维护起来也很艰难。而呼应式页面规划是一种新的规划思想,解决了一个网站在各种屏幕上到达最好显现作用的疑问。
响应式设计的9个原则:
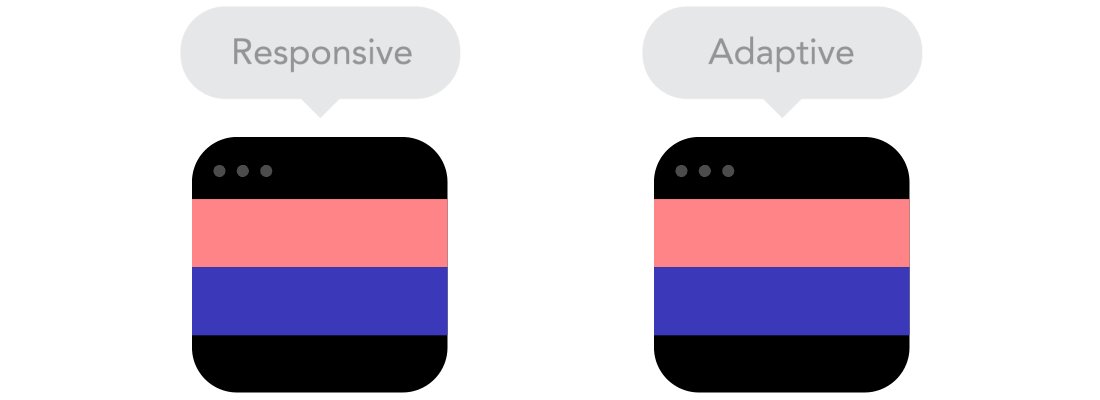
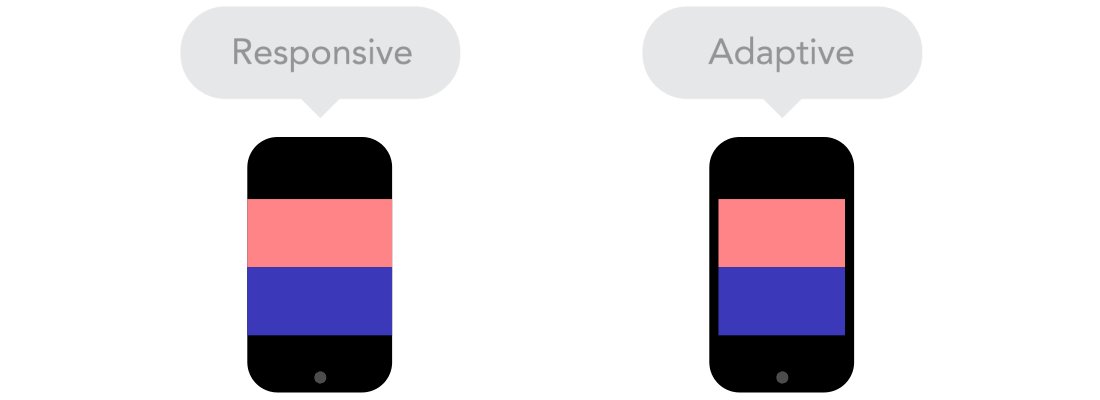
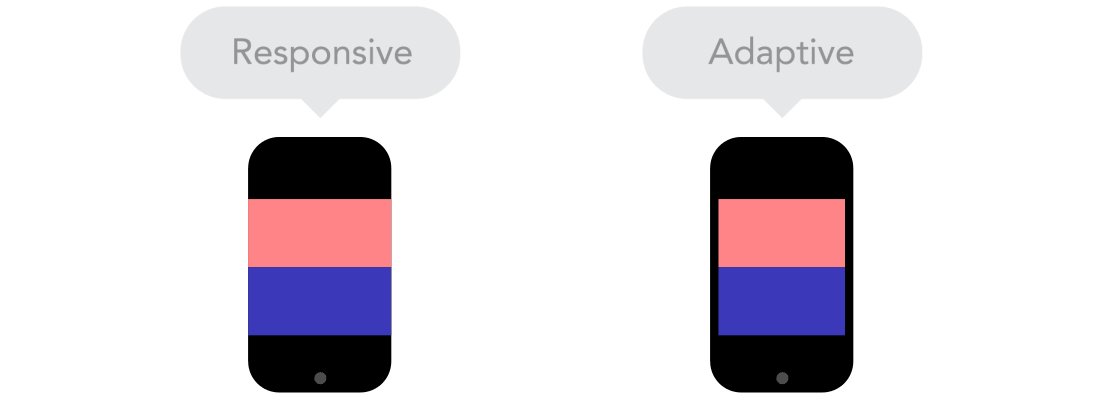
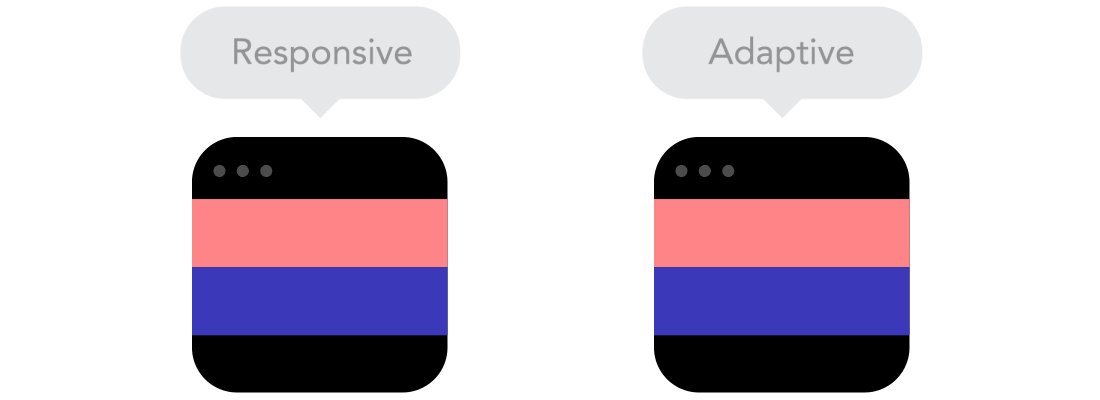
响应式设计vs适应式设计
看似相同实则不然。这两种设计方式彼此相辅相成,所以说也没有对错之分。具体情况要依内容而定。

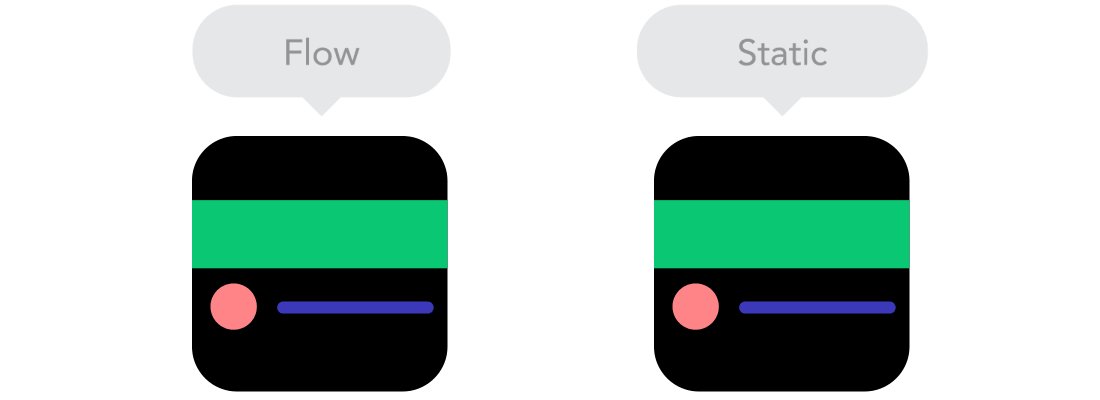
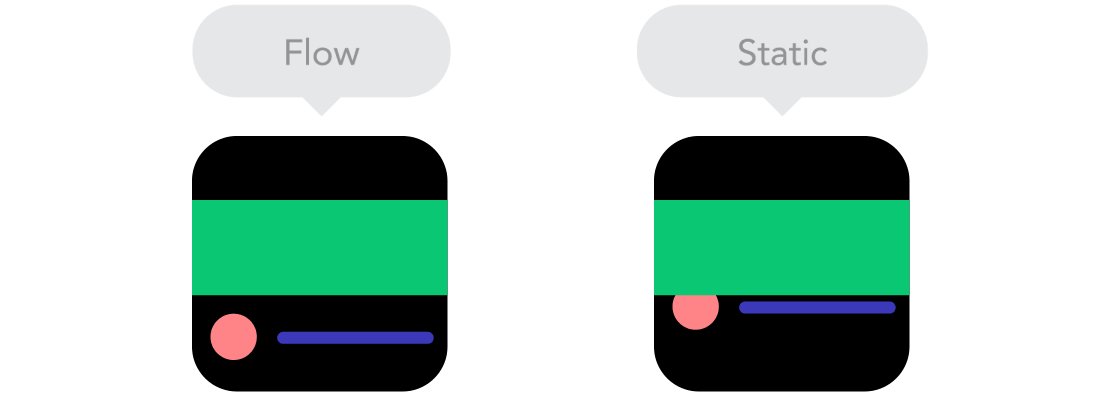
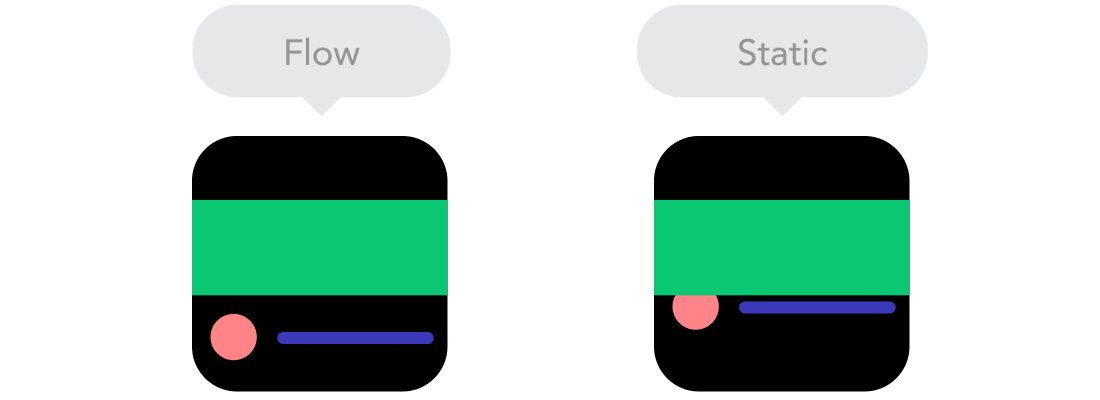
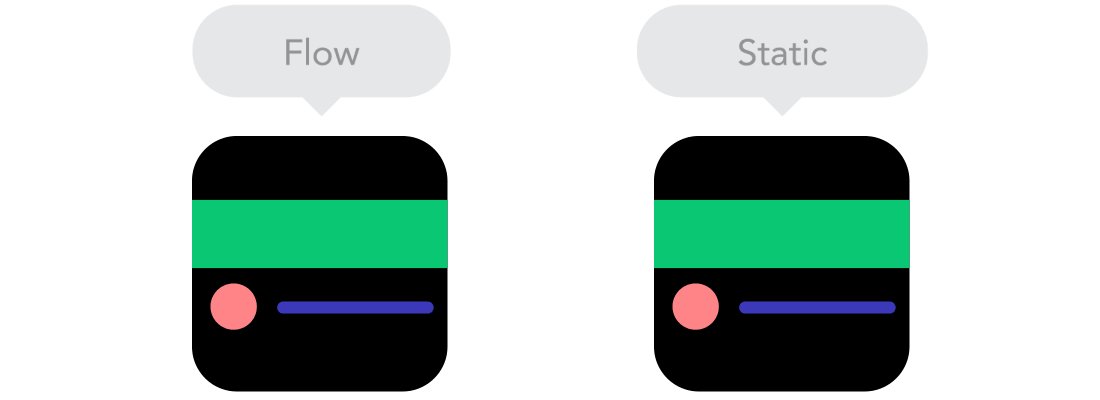
内容流
随着屏幕尺寸越来越小,内容所占的垂直空间也越来越多,也就是说,内容会向下方延伸,这就叫做内容流。如果你习惯了使用像素和点进行设计,可能会觉得这个有点难掌握。不过没关系,习惯了就很好理解了。

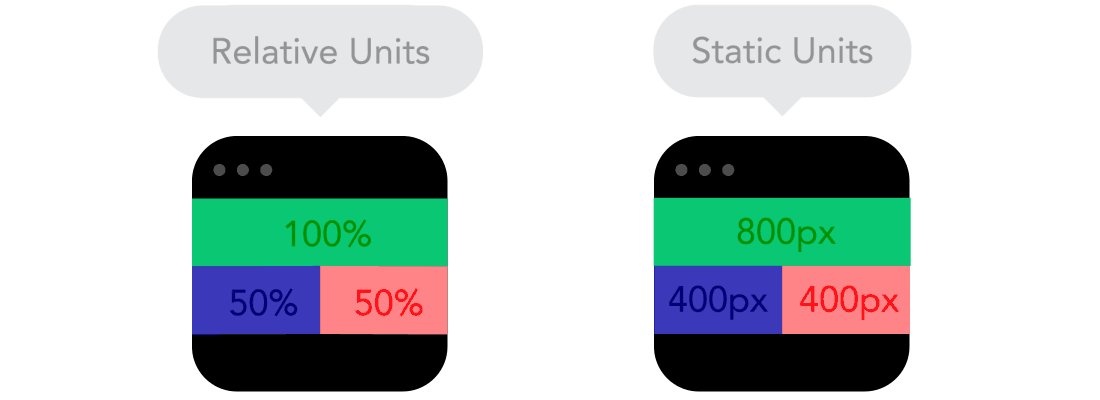
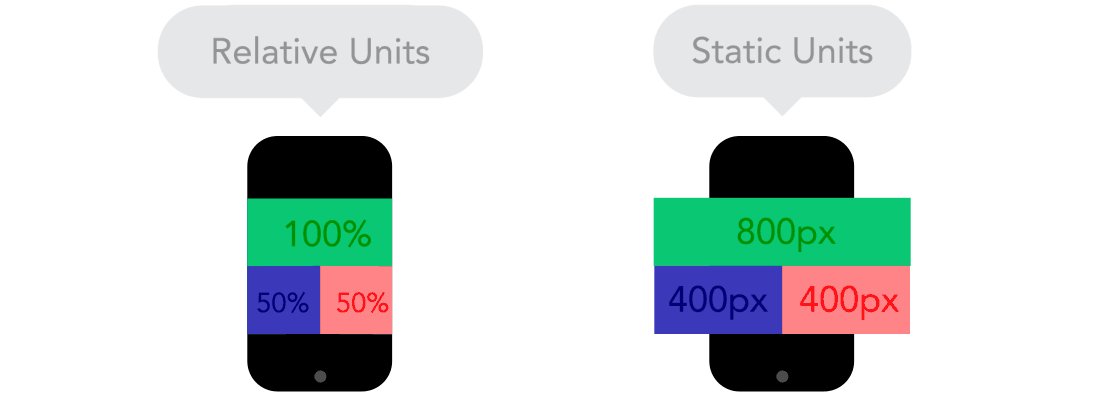
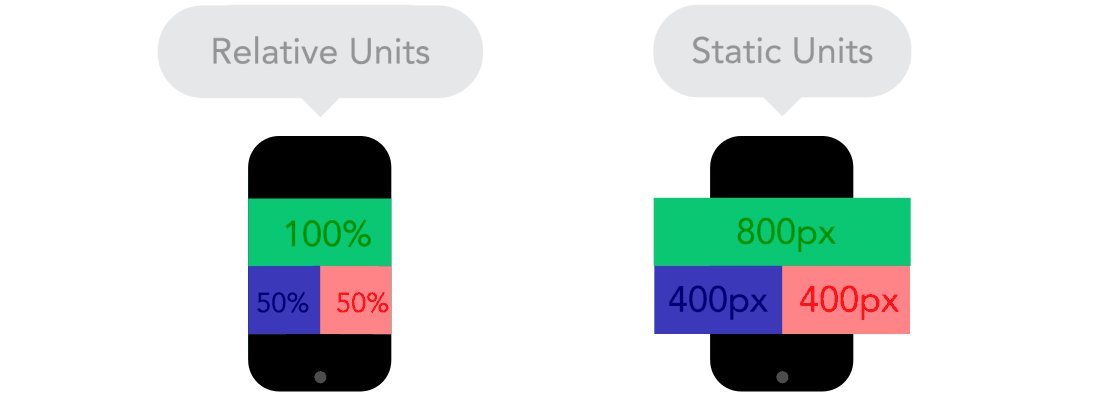
相对单位
你的设计对象可能是台式桌面,也可能是移动端屏幕或者介于两者之间的任意屏幕类型。像素密度也会彼此不同,所以我们需要使用灵活可变,并且能够适应各种情况的单位。那么在这种情况下,百分比等相对单位就派上用场了。使用百分比时,我们说宽度50%就是表示宽度占屏幕大小(或者叫视区,也就是指所打开浏览器窗口的大小)的一半。

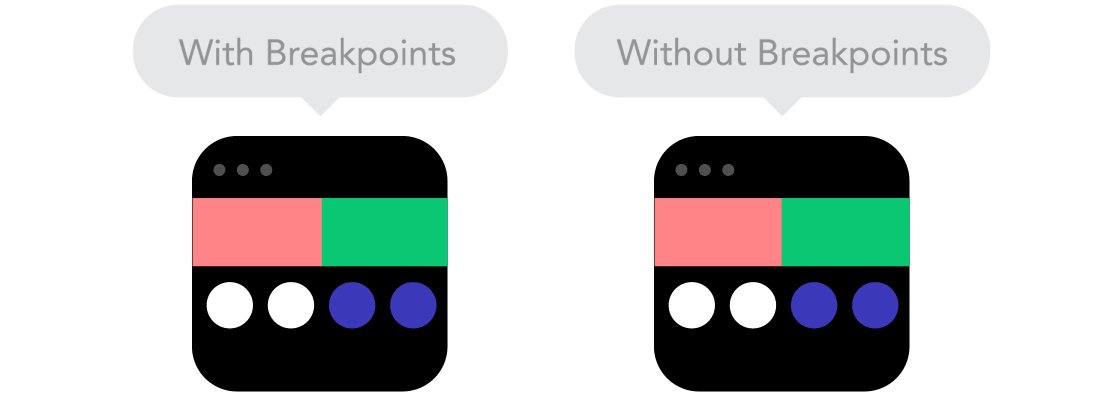
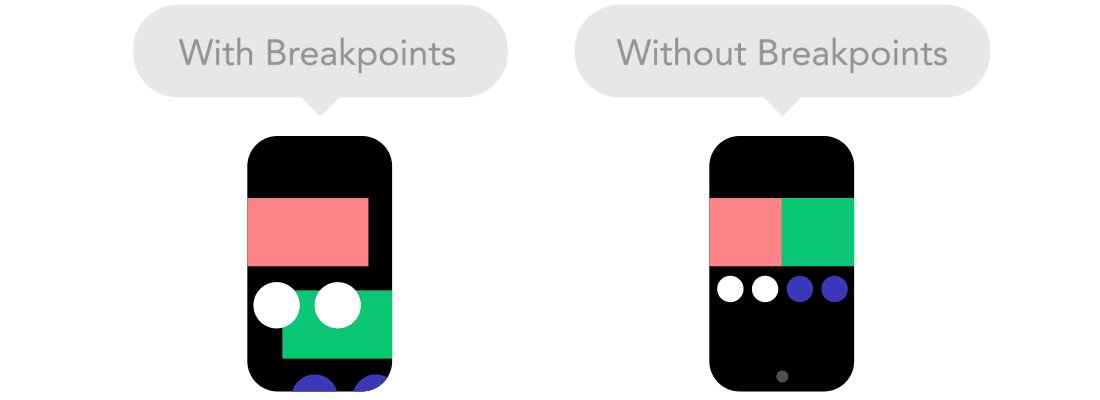
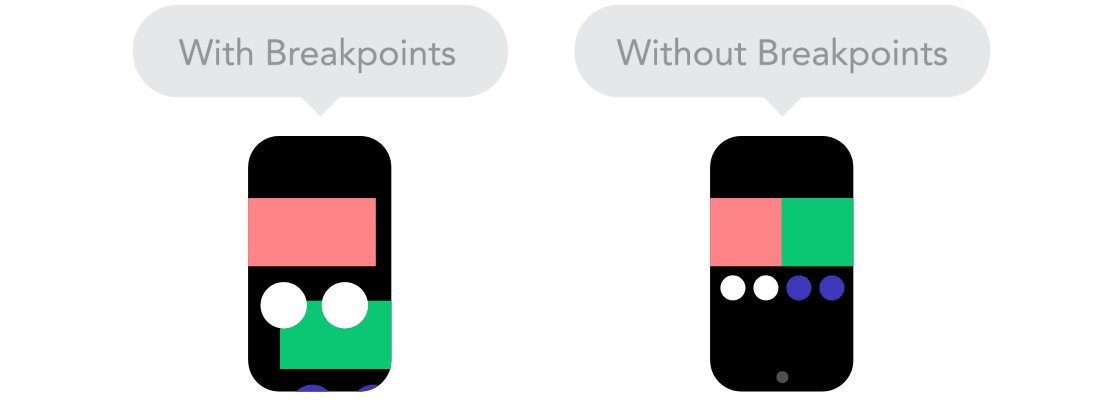
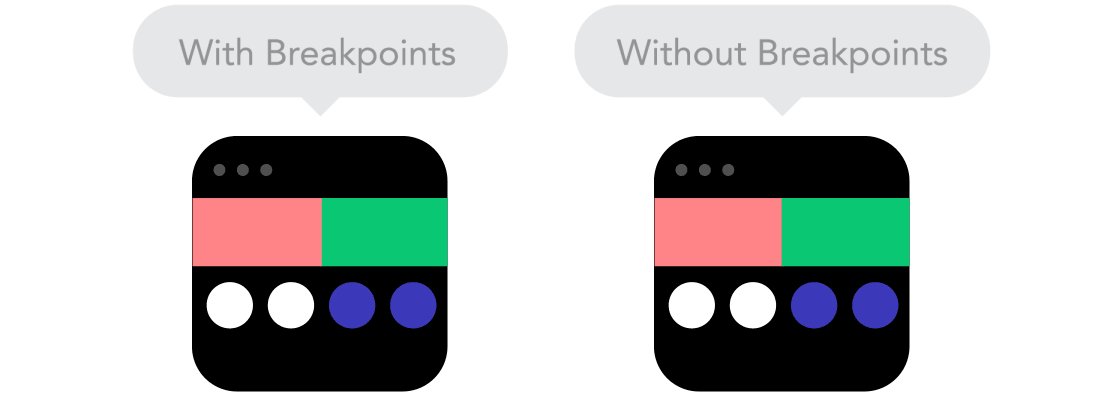
断点
断点可以让页面布局在预设的点进行变形,也就是说,在台式桌面上显示3栏,在移动设备上仅显示1栏。大多数CSS属性都可以实现断点之间的变形。断点放置的位置通常取决于内容。比如,如果一句话要换行,你可能就需要加上断点。但断点使用时需要谨慎——如果搞不清内容之间的逻辑关系,很容易弄的一团乱。

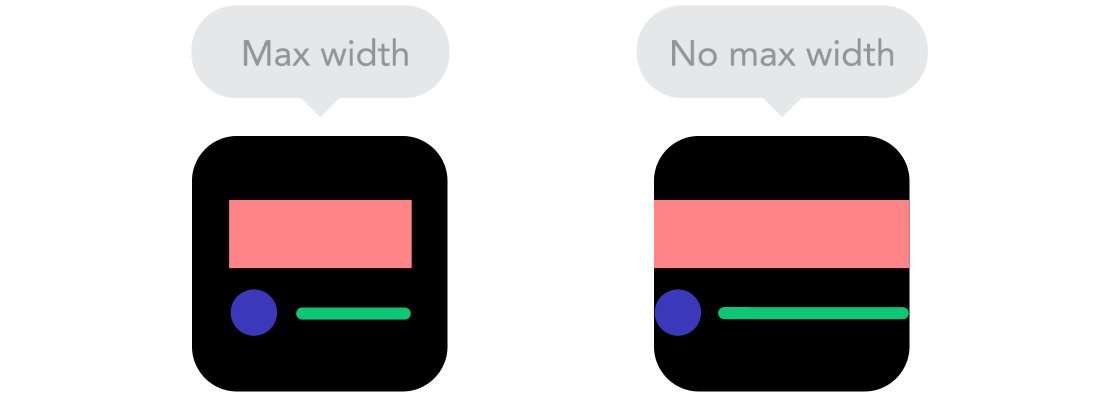
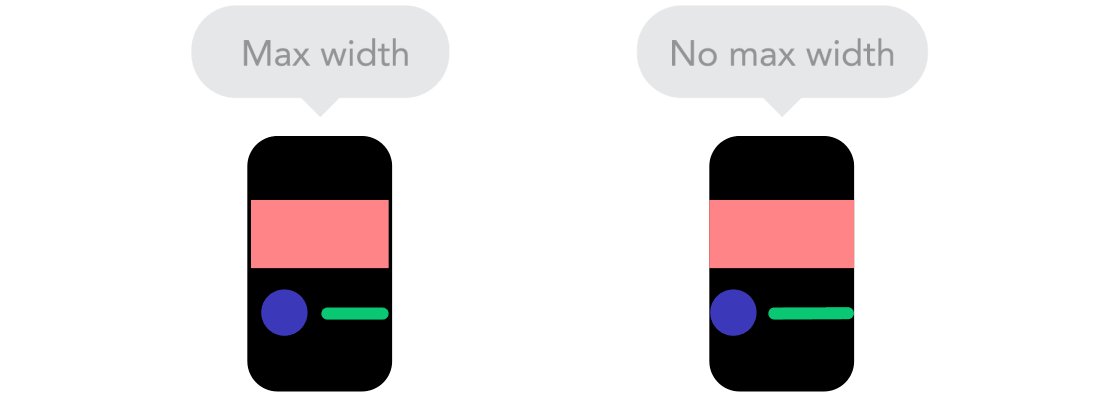
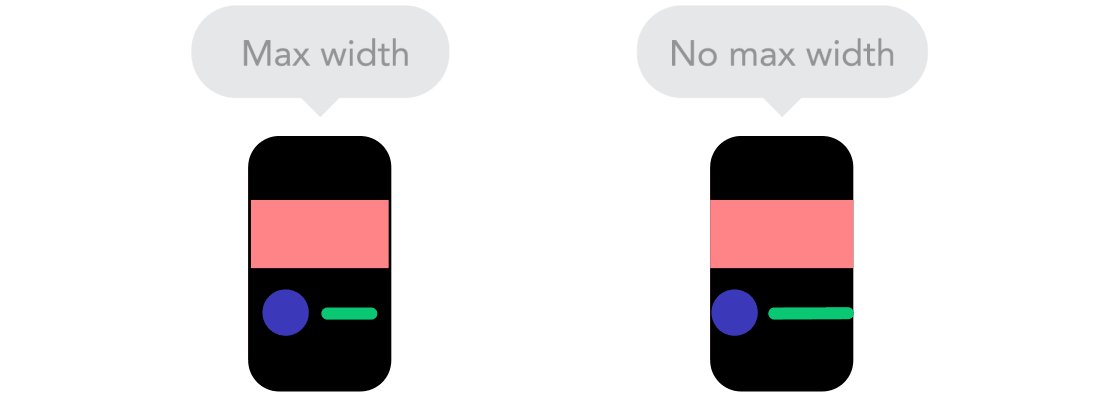
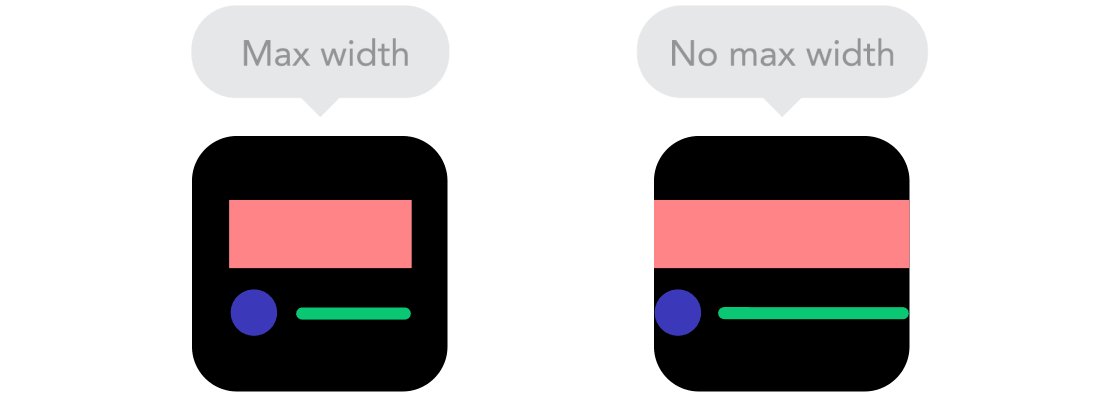
最大和最小值
有时候内容占满整个屏幕宽度(例如在移动设备上)是好事,但如果相同的内容在电视屏幕上也撑得满满的,貌似就不太合理了。这就是为什么要有最大/最小值。例如,如果宽度为100%,最大宽度1000px,那么内容就会以不超过1000px的宽度填充屏幕。

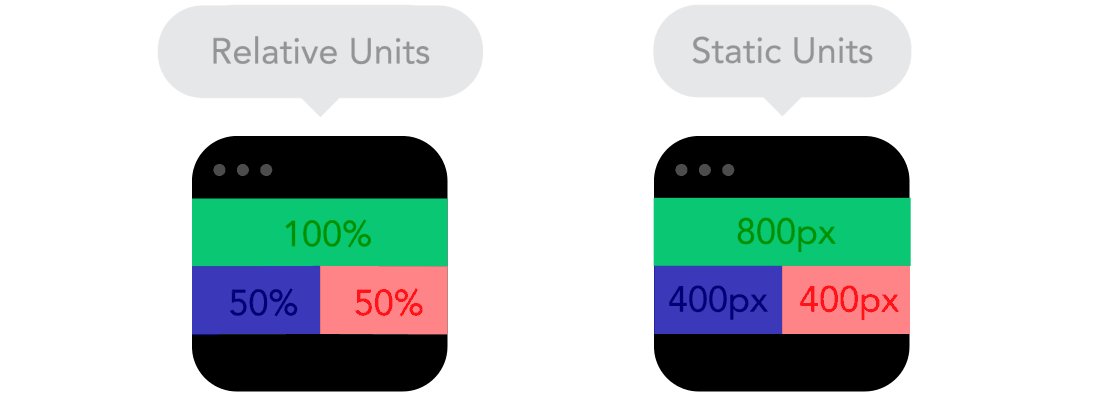
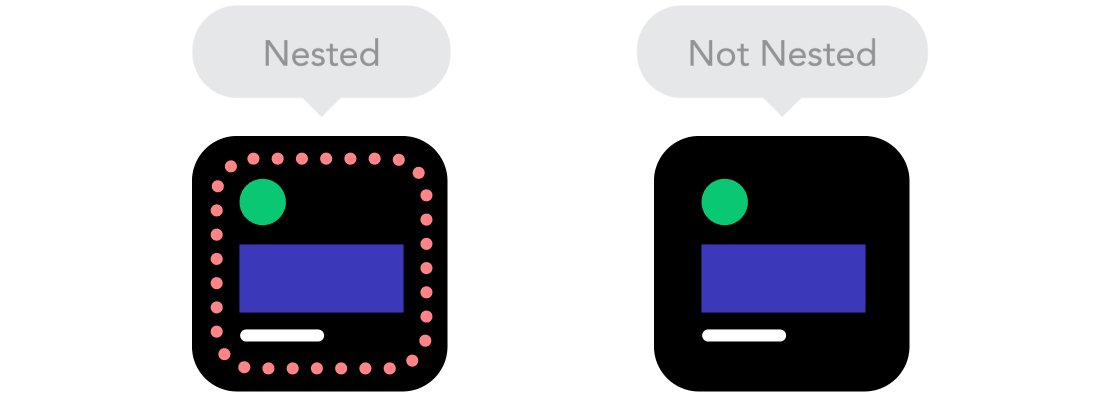
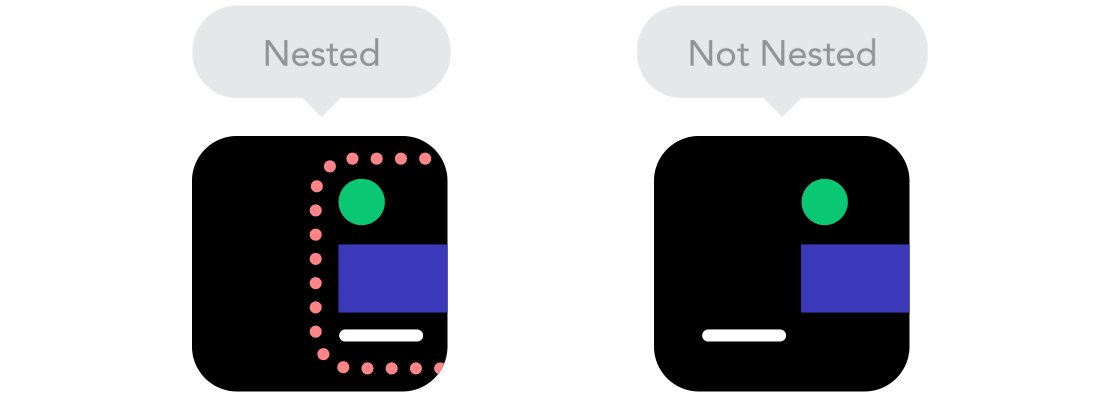
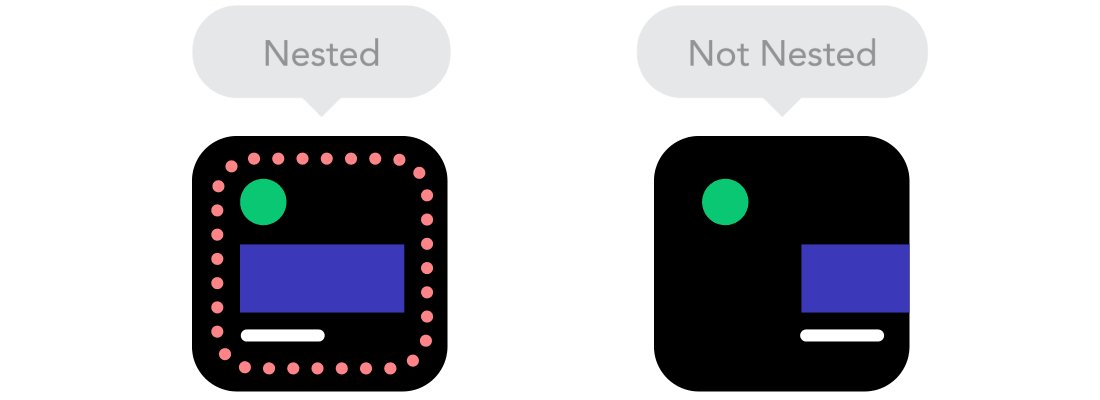
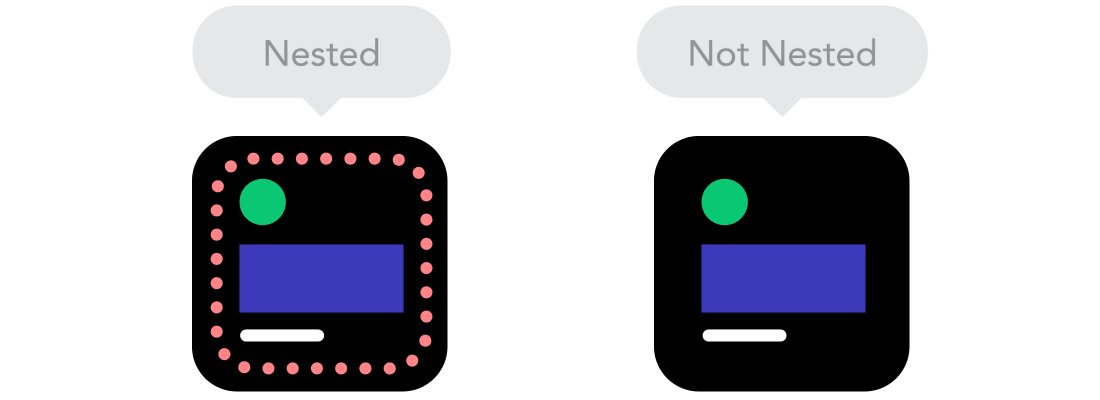
嵌套对象
还记得相对位置吗?如果一大堆要素彼此都紧密联系,那么必将难以控制。因此,将要素放置到容器中就会让它们变得更加好理解,并且简洁明快。这种情况就需要用到像素之类的静态单位了。静态单位对于logo和按钮等不需要扩展的内容来说非常有用。

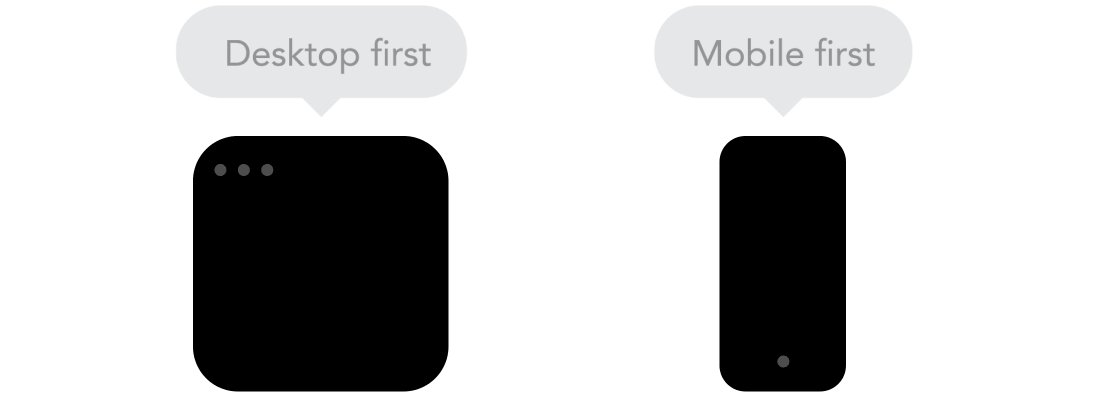
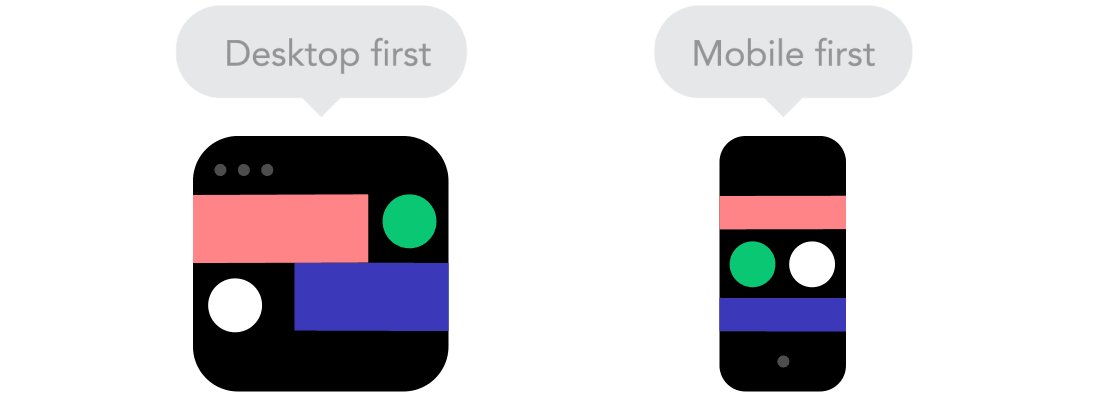
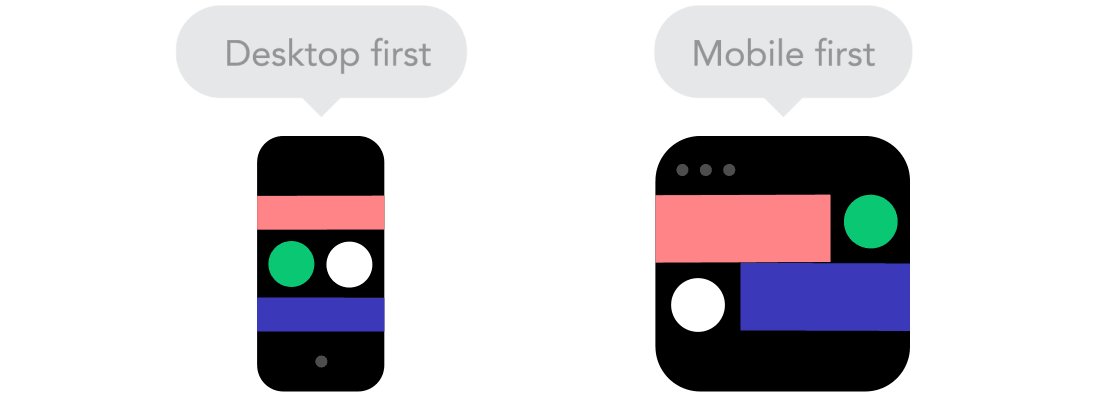
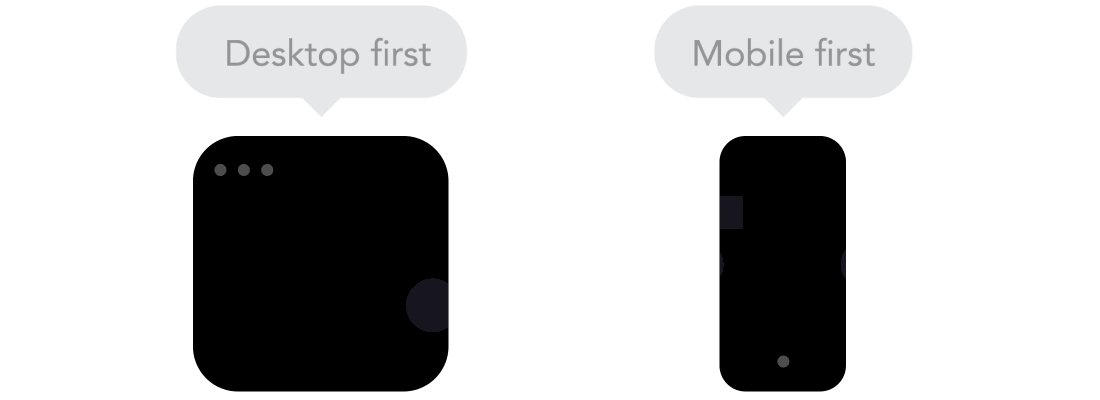
移动优先还是台式桌面优先
严格来说,项目从小屏幕入手过渡到大屏幕(移动优先),还是从大屏幕入手过渡到小屏幕(台式桌面优先)区别不大。但是,从移动端着手可以给你带来一些额外的限制,帮助你进行决策。通常情况下大家会从两方面同时着手,所以你还是要看哪种方式最适合你。

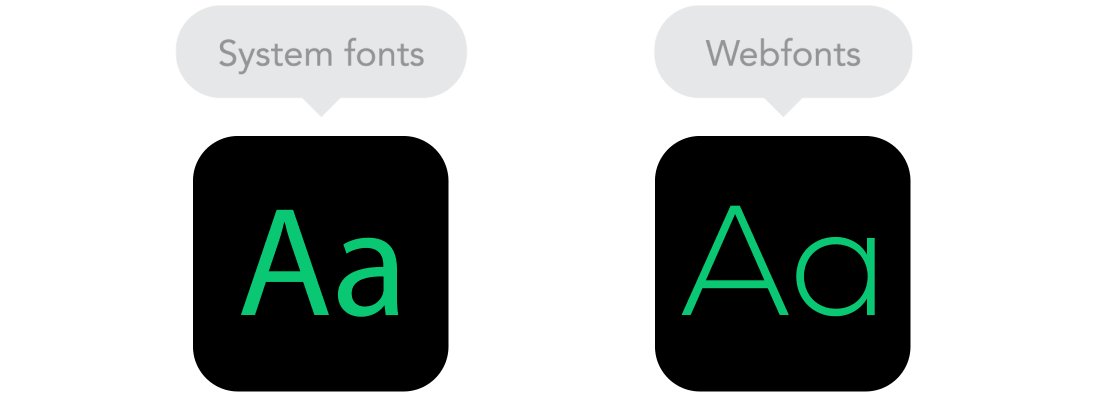
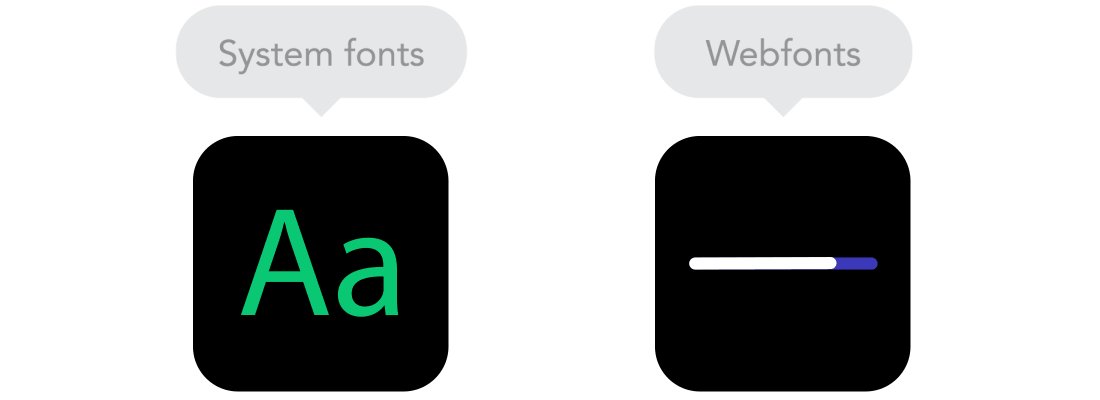
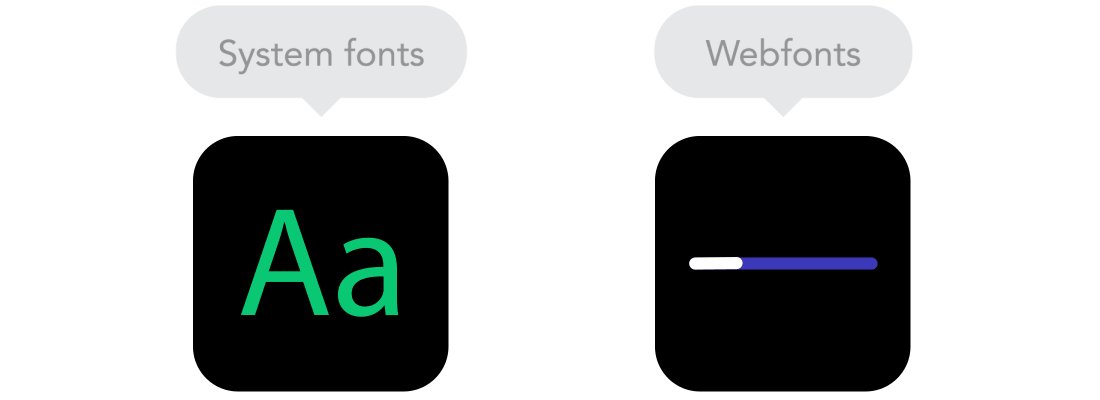
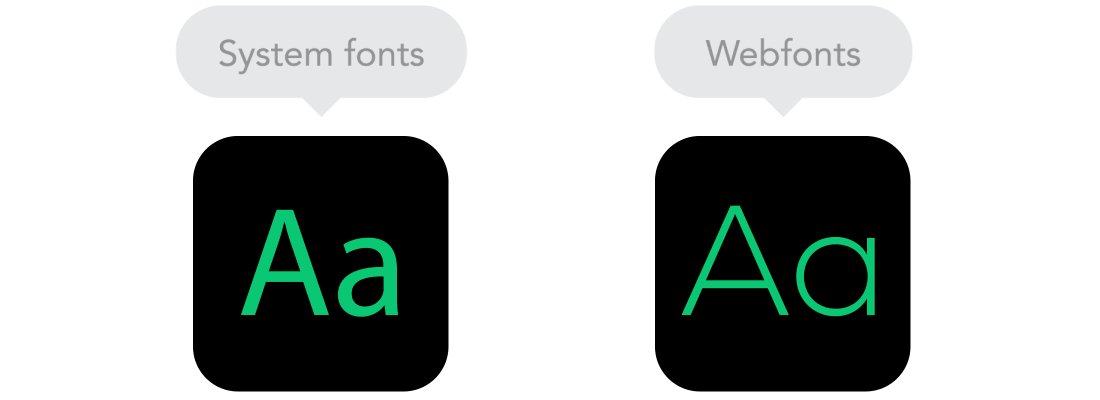
Web字体vs系统字体
想让自己的网站拥有炫酷的Futura或Didot效果吗?那就是用web字体吧。尽管web字体看起来很炫酷,但你要记住,这些字体都需要用户下载,字越多,用户加载页面的时间也就越长。另一方面,系统字体加载速度则快得多(前提是用户本机就有),但太过普通。

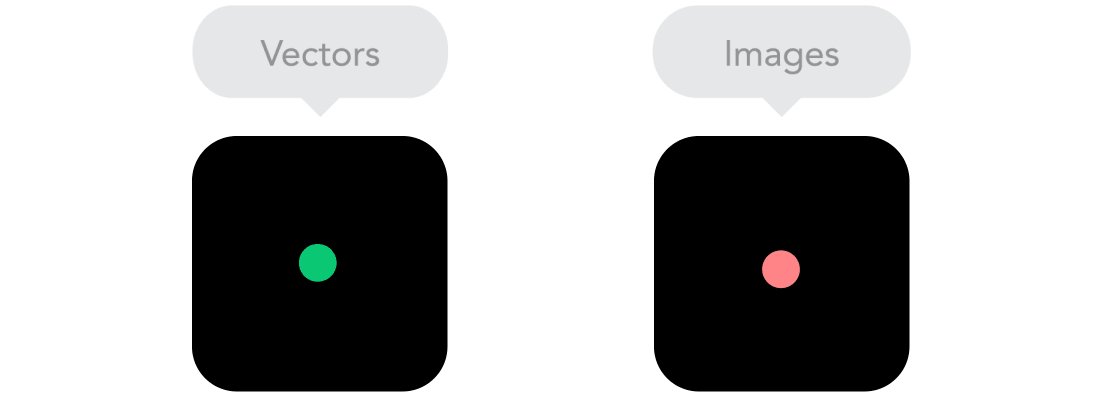
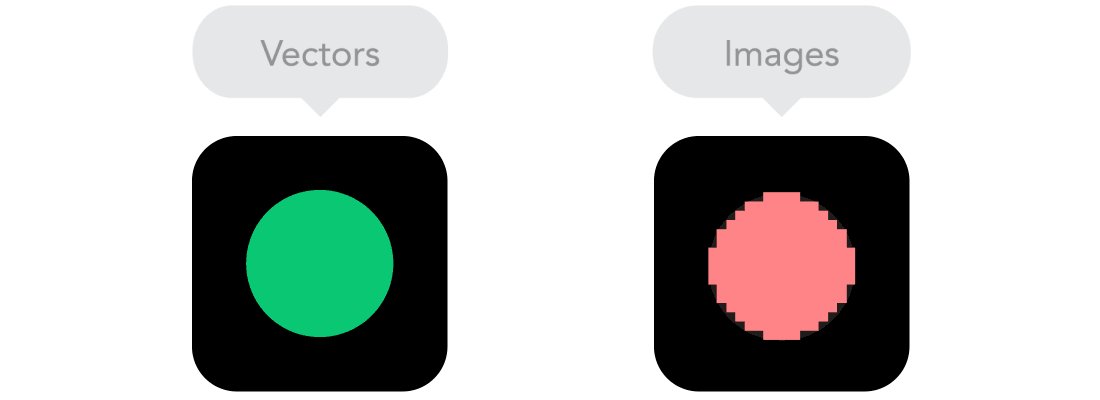
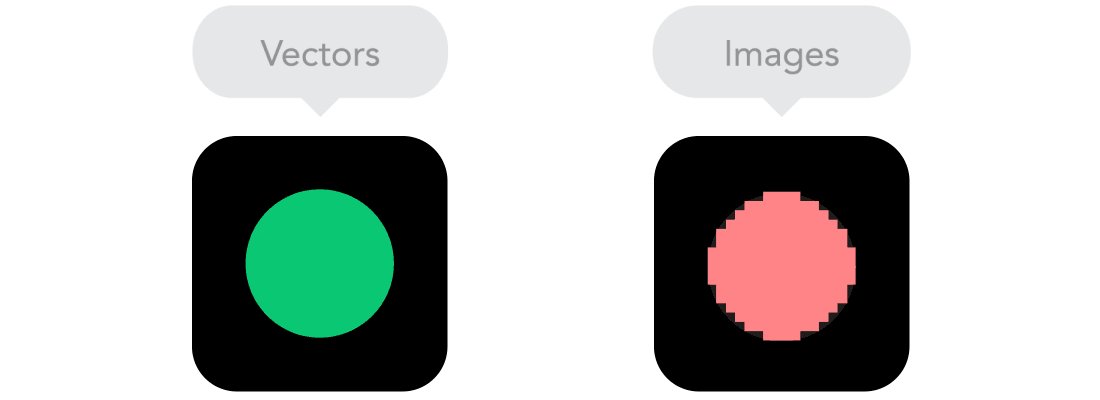
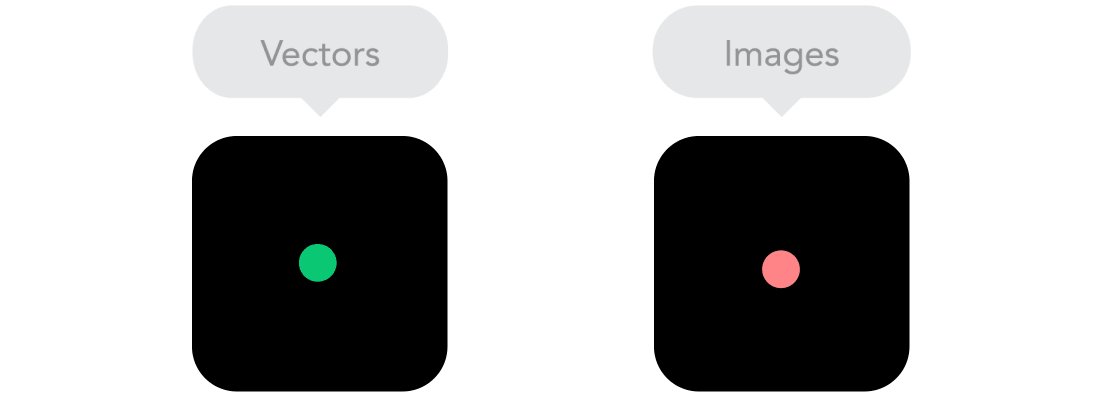
位图vs矢量图
你的图标是否有很多细节,并且应用了很多华丽的效果?如果是,那就用位图。如果不是,考虑使用矢量图。如果是位图,使用jpg、png或gif。矢量图则最好使用SVG或图标字体。其各有利弊。但你要时刻牢记图标尺寸——未经过优化的图片不能传到网上。另一方面,矢量图通常比较小,不过部分比较老的浏览器可能不支持矢量图。还有,如果图标有很多曲线,那有可能会比位图还大,所以要明智取舍。

响应式网站的优点:
1.跨平台
在手机,pad,电脑上均有不俗的表现。
2.节省人力开发成本。
不再需要有人特地维护PC页面,移动页面。
3.表现力一致
在不同的平台上看到的东西都是基本一致的,会让感觉体验良好。
响应式网站的缺点:
1.自由度太低,局限性较大。
需要考虑在手机,pad,PC上三种屏幕下的页面内元素的呈现,会导致有着非常大的局限,比如说在PC上是横向滑动的通栏图,但是在手机和pad就是不用的。所以,你就只能用一张单一的图或者一组静态图来表达。
2.页面会比较大,在当前国内2G,3G网络下打开速度会比较慢。
由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC/pad的冗余代码,其实毫无意义,而且浪费了流量资源。
3.对于非webkit内核的浏览器支持极差(IE6,7,8等基于其内核的国内360、搜狗等浏览器)。
对于非webkit内核的浏览器,比如说Windows Phone手机上用的IE浏览器,彻底看不了。
什么类型网站适合响应式?
1、页面结构、功能简单的展示型企业官网
2、内容型、资讯型新闻平台